Eine kurze und einfache Einführung in die WebGL Entwicklung mit Three.js.
Laden eines eigenen 3D-Modell.
WebGL Tutorial ( part III ) Laden eines einfachen Blender JS (JSON Model) Modell
Im 3. Tutorial meiner WebGL Tutorial Reihe laden wir ein einfaches 3D Modell im JSON Format.
three.js (aktuell v.51)
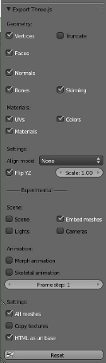
- 1. Exportieren des 3d-Models
In der folgenden Bilderserie finden sie die Einstellung für den export des 3d-Models im JSON Format.
2. Das eigenliche script
<script type="text/javascript">
init();
animate();
// Variablen inititalisieren
var SCREEN_WIDTH = window.innerWidth;
var SCREEN_HEIGHT = window.innerHeight;
var kamera;
var scene;
var zeichnen;
var steuerung;
var loader;
var mesh;
var loadModel;
function init()
{
// Erzeugen einer Szene
scene = new THREE.Scene();
// Lade Blender .js Model
loader = new THREE.JSONLoader( );
loadModel = function(geometry); }
mesh = new THREE.Mesh( geometry, new THREE.MeshBasicMaterial( { envMap: THREE.ImageUtils.loadTexture( 'textures/metal.refl.jpg', new THREE.SphericalReflectionMapping() ), overdraw: true, shading: THREE.SmoothShading } ) );
mesh.scale.set(150, 150, 150);
mesh.position.set(0, 150, 0);
scene.add( mesh );
};
loader.load('blender.js/untitled.js', loadModel );
setInterval(render, 50);
// Erzeugen einer Kamera. Man benoetigt mindestens eine Kamera.
kamera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 1, 100000 );
kamera.position.z = 1400;
kamera.position.y = 1200;
kamera.rotation.x = -0.78;
//Hinzufuegen der Kamera zur Szene
scene.add( kamera );
//Hinzufuegen der Kamera-Steuerung
steuerung = new THREE.OrbitControls( kamera );
steuerung.addEventListener( 'change', render );
// licht
licht = new THREE.AmbientLight( 0xefefef );
scene.add( licht );
// Boden
// Erzeugung des Materials fuer den Boden
var material1 = new THREE.MeshBasicMaterial( { color: 0xfff000, wireframe: true, side: THREE.DoubleSide } );
//Erzeugung der Gemotrie / Boden
boden = new THREE.Mesh( new THREE.PlaneGeometry( 2000, 2000, 10, 10 ), material1 );
boden.position.y = 0;
boden.rotation.x = - Math.PI / 2;
//Hinzufuegen des Bodens zur Szene
scene.add( boden );
//Hier wird ein CanvasRenderer verwendet.
zeichnen = new THREE.CanvasRenderer( { antialias: true } );
//Groesse der Zeichenflaeche
zeichnen.setSize( window.innerWidth / 1.4, window.innerHeight / 1.4 );
//Erzeugtes Canvas Element in den body einfuegen. /
document.getElementById('webGL').appendChild( zeichnen.domElement );
window.addEventListener( 'resize', onWindowResize, true );
render();
}
//Diese Funktion passt die Zeicheflaeche an das Browserfenster an.
function onWindowResize()
{
windowHalfX = window.innerWidth / 1.4;
windowHalfY = window.innerHeight / 1.4;
kamera.aspect = window.innerWidth / window.innerHeight;
kamera.updateProjectionMatrix();
zeichnen.setSize( window.innerWidth / 1.4, window.innerHeight / 1.4 );
render();
}
//Animation
function animate()
{
requestAnimationFrame( animate );
steuerung.update();
}
//Ausgabe der 3D Welt
function render()
{
zeichnen.render( scene, kamera );
}
</script>
Das Resultat dieses Tutorials können Sie sich hier anschauen. Sehen Sie hier kein Blender 3D "MONKEY" unterstützt ihr Browser kein WebGL.
Die Dateien zum nachvollziehen des Tutorials können Sie sich im Download::Bereich herunterladen.



Allgemeine Geschäftsbedingungen
Abonnieren
Melden